在這個科技時代,每個人的生活離不開各種科技產品,其中最容易攜帶的手機有各種功能充斥在每個人生活中,是無法脫離的存在,無論平常和家人朋友或工作上的聯繫、購物、行動支付、導航甚至開關家裡的電燈等等任何事情都可以用手機一機完成,由此可知現代的生活離不開手機。因此如果想要觸及更多潛在客群,就是讓他們可以很容易直接從手機認識品牌增加更多潛在觸及,創造更多商機。多數公司品牌因為消費者習慣的改變而越來越注重製作無論在電腦或手機都可以容易瀏覽的網站,這樣類型的網站最具代表性的就是大家常聽到的「RWD響應式網站」和「AWD自適應網站」,這次會帶大家了解這兩種類型網站的差異及優缺點,讓有架站需求或想將舊網站重新改版製作的朋友更了解該選擇哪種類型的網站!
文章導覽
什麼是RWD(響應式)網頁設計?

RWD的英文原文是Responsive Web Design,也就是我們中文稱為的「響應式網頁設計」或是「回應式網頁設計」。RWD響應式網頁設計會需要網頁前端技術,設定網站的JavaScript及CSS讓網站在同一個網址中可以適應不同裝置大小的變化,在不同裝置之間的轉換中都能夠正常運作,常見的三種裝置有:電腦、手機、平板。
沒有RWD的網站在手機或電腦會長怎麼樣?
很多朋友都有這個疑問,想了解網站真的一定要有RWD嗎?如果沒有差異會多大?
基本上在電腦上可以有相同的呈現方式,最大的差別就是在除了電腦這個裝置以外的裝置在顯示上就會有很大的差異性
有RWD響應式網頁
無論在電腦、平板或手機都可以根據裝置大小可以很適應的呈現網站內容,無論是排版適應性呈現、文字大小、選單變化(漢堡選單),都可以讓使用者在不同裝置都能夠很順利地瀏覽網站內容,也不需要用手放大去看清楚文字或圖片內容。
沒有RWD響應式網頁
沒有RWD的網站通常在手機或平板上的呈現就是將電腦版的樣子等比例縮小到手機和平板的螢幕上,可想而知,圖片常會小道看不清楚、文字也會小到需要放大才能看得清楚網站中的文字、頂端的選單也會被縮小或甚至因為選單太長而消失在頁面中無法點選。
使用者在瀏覽頁面的過程中必須不斷放大縮小才能閱讀到網站內容。通常一般的使用者在進入這種網頁會因為不好瀏覽而選擇馬上離開,在這樣個狀況中常常會流失很多潛在的客群,失去很多商業機會。
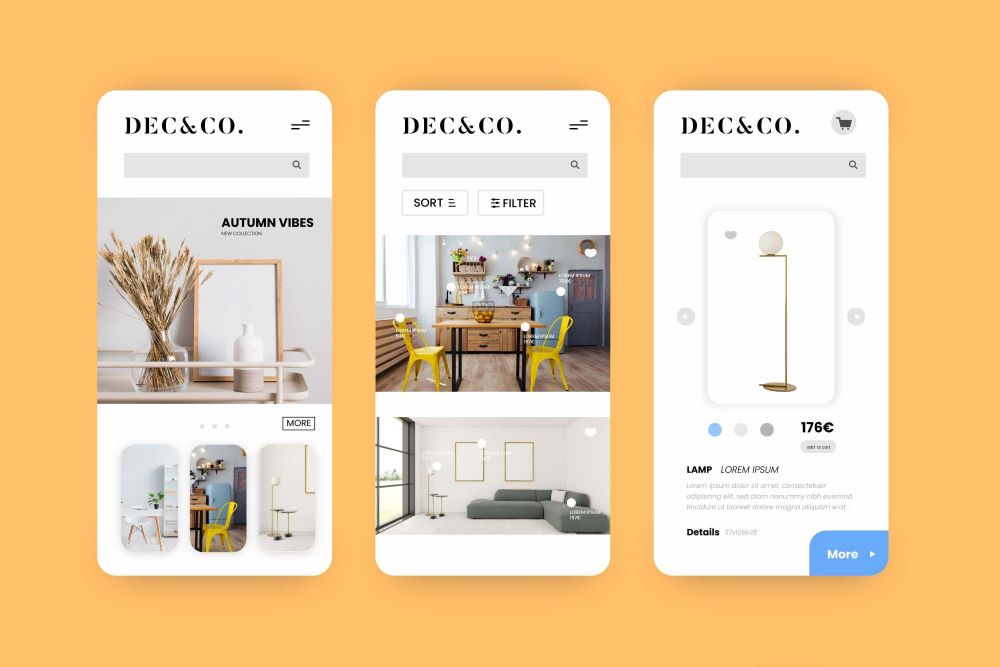
手機網站建置是什麼?

很多人都還是搞不懂RWD響應式網站和手機網站建置有什麼差別?
而RWD響應式網站大多會以電腦版為主,將相同內容再依平板及手機的裝置介面調整成可以流暢瀏覽的排版。
兩者是不相同的,手機網站顧名思義就是以手機版面設計為主,其他裝置的呈現方式會依裝置大小縮放,不會有太大的變化。會選擇這種類型網站的大多會式因為客群只會用手機,才會選擇以手機版為主要設計的版型。這種版型很常出現在一頁式購物頁面,當用電腦進入手機網站時會發現頁面的樣子和手機版面相同。
RWD與AWD差異是什麼

AWD是Adaptive Web Design的縮寫,中文稱為「自適應網頁設計」或「自適式網頁設計」,雖然和RWD的名稱類似,但是仍有一些不同。最簡單判斷的判斷方法就是用不同裝置開網站,會出現不同網址,例如:電腦版會以[www.]開頭,而手機版會以[m. ]開頭,最常見的範例就是MOMO購物網站:
AWD就是依不同裝置做出各自獨立的版本,在平常的維護上,如果有電腦、手機版本,代表需要同時維護兩次,而RWD網站則只需要維護一次。在SEO方面,AWD網站是分開兩個不同的站,流量會被分散,可能會被判隊為重複頁面而影響排名,而RWD網站的流量則是會集中在同一站。整體看來會覺得RWD網站比AWD網站有更多好處,但台灣很多大型購物平台還是選擇使用AWD,例如:MOMO、PChome、生活市集,而國外大型購物網站AMAZON、ebay則是用RWD網站。
RWD和AWD哪個比較好?
| 網站設計 | RWD | AWD |
| 中文名稱 | 響應式網頁設計 回應式網頁設計 | 自適應網頁設計 自適式網頁設計 |
| 網址 | 單一網址可以適應不同裝置 | 依裝置而有不同網址,例: 桌機-www. 手機-m. |
| 開發成本 | 較低-單站開發 | 較高-多站維開發 |
| 維護成本 | 較低-單站維護 | 較高-多站維護 |
| 設計優點 | 單一網址滿足不同裝置 | 可以為不同裝置設計最好的體驗 |
| 案例範本 | AMAZON、ebay | MOMO、PChome、生活市集 |
| SEO影響 | 單一個網站,不會讓流量分散 | 相同網頁會出現在不同裝置網址頁面,流量會被分散,也容易因為重複內容導致問題產生。 |
RWD網站有什麼優點?

RWD響應式網頁設計優點1:符合使用者體驗
使用者無論用電腦、平板或手機進網站都可以很流暢的瀏覽網站內容,可以很順暢瀏覽的網站會讓使用者更願意留在網站中了解更多內容。
RWD響應式網頁設計優點2:降低網站設計、維護成本
如果網站需要維護時,RWD網頁不需要同時處理多個相同內容的頁面,因此RWD網站不只可以減少工程師設計成本,也可以降低網站的維護的時間成本。
RWD響應式網頁設計優點3:為網站SEO優化加分
一直以來Google都非常重視使用者體驗,尤其2022年底Google更新了指南,在E-A-T中加入E:經驗(Experience),由此可知會最直接影響到使用者體驗的響應式網頁絕對會是SEO優化的重點項目之一!
RWD響應式網頁設計優點4:單一網址好管理
不同於AWD會需要管理一個以上的網址,多少會需要額外的時間成本去管理,而RWD網站就非常單純,單一網址可以在不同裝置中正常運作,也只需要管理一個網址。
常見問題-響應式網頁設計

Q:要怎麼檢查自己的網站是不是RWD?
可以用電腦瀏覽器開網站,用滑鼠調整視窗寬度,如果網站無法隨著視窗寬度變化文字大小、圖片大小及排版不會有任何變化,就可以簡易確認網站不是RWD網站。
Q:網站用RWD響應式網站設計就是SEO優化可以有很好的排名嗎?
使用RWD網站對SEO優化是有加分作用的,但是SEO的優化是需要多方面優化的,一個網站雖然可以讓使用者在任何裝置上都可以順利的瀏覽,但內容沒有重點,或是頁面載入速度過慢等等,這樣的網站即使是RWD網站,但能夠有很好的排名嗎?由此可知,讓網站可以在不同裝置上呈現是SEO必備的加分項目之一,除此之外也會需要內容上、程式上等等優化才有機會讓網站擁有更好的排名,觸及更多潛在客群。
Q:AWD改成RWD網站對SEO有幫助嗎?
首先要先評估如果改成RWD會不會有什麼影響,如果無論系統或功能需求都不會對維運造成影響,的確可以考慮改成RWD網站。然而不管我們是用RWD還是AWD,也要花時間規劃SEO策略,無論在內容、程式面及商品等優化,讓自己網站更有競爭力,這樣的優化累積下來才是對SEO最有幫助的。
總結
大家可以更了解RWD網站和AWD網站有哪些不同,雖然兩者有各自不同的優勢,但是最重要的是依需求選擇適合自己的網站類型,符合營運需求,好管理,可以無礙地達成未來的行銷規劃等等。還是不知道怎麼規劃網站或是該如何進行嗎?歡迎與非序聯繫,讓我們依你們的需求提供最適合的計畫方案,讓網站可以從一開始就具備行銷基底!
網站製作服務諮詢
位於台中的非序數位行銷,致力為大中小型企業夥伴提供網路行銷的解決方案。架設網站作為網路行銷的根基,並以SEO內容行銷與建立流暢的使用者體驗作為輔助。堅持做好最原本的工作,為客戶提升網路聲量、打造品牌力!
諮詢電話:04-24710421
Line@線上諮詢:@faishi
填寫諮詢表單
延伸閱讀:


